Geliştiriciler için 20 Faydalı Araç
Uzun zamandır uğraştığım web ve mobil geliştirme işleri esnasında birçok araç kullandım ve kullanmaya devam ediyorum. Tabi bunların hepsi programlamayla ilgili değil. Hatta birçoğu için tasarımcı aracı bile denilebilir. Amacım bunları paylaşıp, birçok kişinin işini kolaylaştırmak. İşte o araçlar:
CSS3Please.com
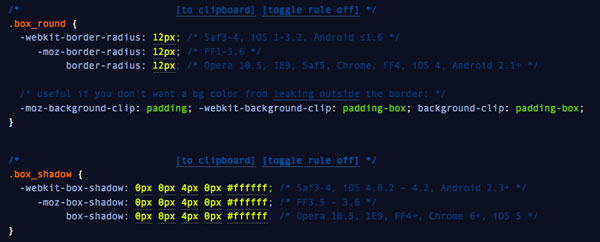
 CSS3Please sizin için Cross-Browser CSS kuralları hazırlar. Yapmanız gereken istediğiniz kuralda istediğiniz değişikliği yaparak, kendi stil dosyanıza kaydetmek.
CSS3Please sizin için Cross-Browser CSS kuralları hazırlar. Yapmanız gereken istediğiniz kuralda istediğiniz değişikliği yaparak, kendi stil dosyanıza kaydetmek.
HTML-IPSUM
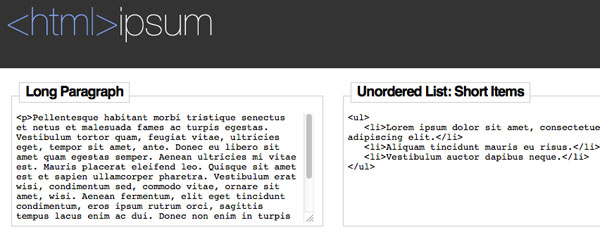
 HTML-IPSUM herkesin bildiği “Lorem ipsum” ile başlayan dummy yazıları sağlayan bir araç. Ekstra olarak bazı temel HTML Tag’lerini içeren dummy yazılar da içeriyor.
HTML-IPSUM herkesin bildiği “Lorem ipsum” ile başlayan dummy yazıları sağlayan bir araç. Ekstra olarak bazı temel HTML Tag’lerini içeren dummy yazılar da içeriyor.
Copy-Paste Character
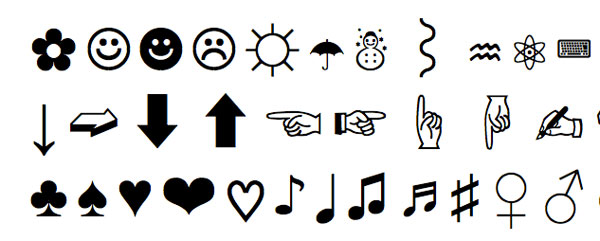
 Bazen bir yazıda özel bir HTML karakter kullanmak istersiniz ama bu karakterin tarayıcılarda düzgün görünmesi için gerekli olan HTML kodu aklınıza gelmez. Bu gibi durumlarda Copy-Paste Character işinize yarayabilir.
Bazen bir yazıda özel bir HTML karakter kullanmak istersiniz ama bu karakterin tarayıcılarda düzgün görünmesi için gerekli olan HTML kodu aklınıza gelmez. Bu gibi durumlarda Copy-Paste Character işinize yarayabilir.
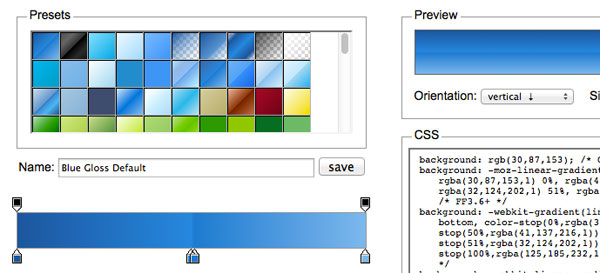
CSS Gradient Generator
Belki de CSS3′te en çok kullandığım özelliklerden biri gradient renkler. Hem mobil uygulamalarda hem de web uygulamalarında sıklıkla kullanıyorum. Dolayısıyla en çok kullandığım araç da bu oluyor. Bu araç hazırladığınız gradientin cross-browser CSS kodlarını üreterek işinizi kolaylaştırıyor. Kullanımı da daha önce Photoshop kullananlar için oldukça kolay.
Sprite Cow
![]() Oluşturduğunuz sprite görselini Sprite Cow’a yükleyin ve istediğiniz bölümünün CSS’ini alın. Kullanımı kolay ve süper faydalı bir web uygulaması.
Oluşturduğunuz sprite görselini Sprite Cow’a yükleyin ve istediğiniz bölümünün CSS’ini alın. Kullanımı kolay ve süper faydalı bir web uygulaması.
Launchlist
 Launch list bir websitesini yayına sokmadan önce ziyaret etmeniz gereken uygulamalardan biri. Checklist’i son kez kontrol ederek sitenizin bir eksiği var mı görebilirsiniz.
Launch list bir websitesini yayına sokmadan önce ziyaret etmeniz gereken uygulamalardan biri. Checklist’i son kez kontrol ederek sitenizin bir eksiği var mı görebilirsiniz.
Generate Privacy Policy
 Özellikle e-ticaret sitelerinde bulunması gereken gizlilik politikası yazısını yazmak sıkıntı olabilir. Bu araç size gizlilik politikası yazısı hazırlayabilir. Tabi Türkçe’ye çevirmek size kalmış.
Özellikle e-ticaret sitelerinde bulunması gereken gizlilik politikası yazısını yazmak sıkıntı olabilir. Bu araç size gizlilik politikası yazısı hazırlayabilir. Tabi Türkçe’ye çevirmek size kalmış.
Loads.in
 Websiteniz ne kadar hızlı açılıyor? Bunu loads.in ile rahatlıkla görebilirsiniz. İstediğiniz konumdan istediğiniz tarayıcı ile websitenizi test edebilirsiniz.
Websiteniz ne kadar hızlı açılıyor? Bunu loads.in ile rahatlıkla görebilirsiniz. İstediğiniz konumdan istediğiniz tarayıcı ile websitenizi test edebilirsiniz.
The Noun Project
 The Noun Project, uygulamalarınızda kullanabileceğini yüksek çözünürlüklü yüzlerce ikon içeren bir websitesi. Amacınıza uyan bir ikon bulamamak nerdeyse imkansız.
The Noun Project, uygulamalarınızda kullanabileceğini yüksek çözünürlüklü yüzlerce ikon içeren bir websitesi. Amacınıza uyan bir ikon bulamamak nerdeyse imkansız.
WooRank
 Websiteniz SEO dahil birçok açıdan analiz eden bir web uygulaması WooRank. Size sitenizle ilgili bilgiler vererek neleri geliştirmeniz gerektiği konusunda önerilerde bulunuyor.
Websiteniz SEO dahil birçok açıdan analiz eden bir web uygulaması WooRank. Size sitenizle ilgili bilgiler vererek neleri geliştirmeniz gerektiği konusunda önerilerde bulunuyor.
Emailology
 Müşterilerinize güzel görünen bir kampanya maili göndermek isterseniz Emailology’nin hazır şablonunu rahatlıkla kullanabilirsiniz. Şablon bir çok mail okuyucuda test edilmiştir ve sizi nasıl göründüğü ile ilgili endişelerden kurtarır.
Müşterilerinize güzel görünen bir kampanya maili göndermek isterseniz Emailology’nin hazır şablonunu rahatlıkla kullanabilirsiniz. Şablon bir çok mail okuyucuda test edilmiştir ve sizi nasıl göründüğü ile ilgili endişelerden kurtarır.
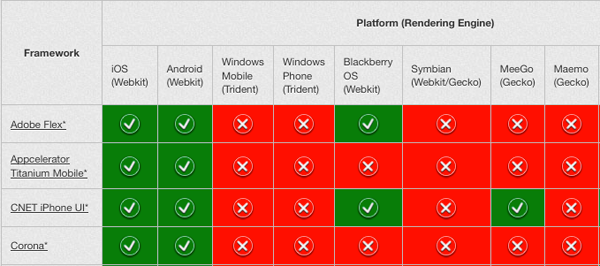
Mobile Frameworks Comparison Chart
 Bir sonraki mobil projenizde hangi aracı kullanmanız gerektiğini bu siteye başvurararak öğrenebilirsiniz. Bir çok çatıyı tek tek araştırmak yerine buradan büyük resmi görebilirsiniz.
Bir sonraki mobil projenizde hangi aracı kullanmanız gerektiğini bu siteye başvurararak öğrenebilirsiniz. Bir çok çatıyı tek tek araştırmak yerine buradan büyük resmi görebilirsiniz.
Android Patterns
 Android patterns, android kullanıcı etkileşim tasarımlarını sunan ve android uygulaması tasarlayanlara yardımcı olmayı amaçlayan bir site.
Android patterns, android kullanıcı etkileşim tasarımlarını sunan ve android uygulaması tasarlayanlara yardımcı olmayı amaçlayan bir site.
Mobile Tuxedo
 Mobil uygulama geliştirecek olanlar Mobile Tuxedo’ya göz atmalı. Çünkü bu site faydalı birçok kaynak içeriyor.
Mobil uygulama geliştirecek olanlar Mobile Tuxedo’ya göz atmalı. Çünkü bu site faydalı birçok kaynak içeriyor.
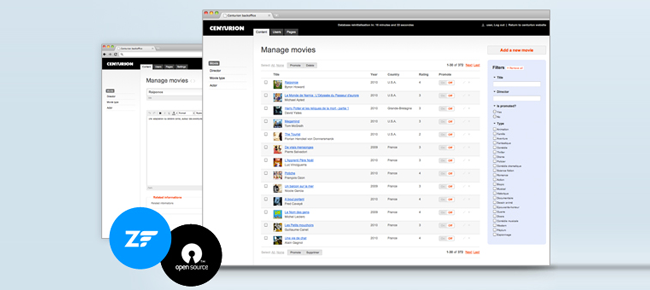
Centurion
 Zend Framework tabanlı eksiksiz, kaliteli ve açık kaynak kodlu bir İçerik Yönetim Sistemi Centurion. Bunların yanında kullanımı da çok kolay.
Zend Framework tabanlı eksiksiz, kaliteli ve açık kaynak kodlu bir İçerik Yönetim Sistemi Centurion. Bunların yanında kullanımı da çok kolay.
Flotr2
 Flotr2 görüldüğü üzere bir HTML5 grafik kütüphanesi. En büyük artısı IE6 gibi eski tarayıcıları ve mobil cihazları desteklemesi.
Flotr2 görüldüğü üzere bir HTML5 grafik kütüphanesi. En büyük artısı IE6 gibi eski tarayıcıları ve mobil cihazları desteklemesi.
TodoMVC
Yeni bir MVC javascript kütüphanesi öğrenmek istiyorsanız bunu birçok dilde Todo listesi uygulaması yaparak anlatan ToDoMVC’de yapabilirsiniz.
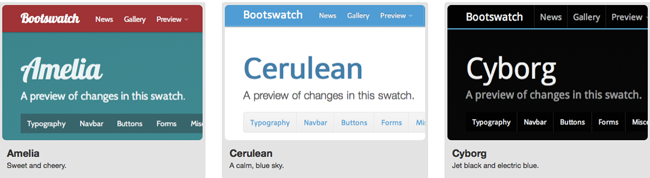
Bootswatch
 Siz de benim gibi bir Twitter Bootstrap fanatiğiyseniz, bootswatch hoşunuza gidecektir. Bedava Bootstrap temalarını burada bulabilirsiniz.
Siz de benim gibi bir Twitter Bootstrap fanatiğiyseniz, bootswatch hoşunuza gidecektir. Bedava Bootstrap temalarını burada bulabilirsiniz.
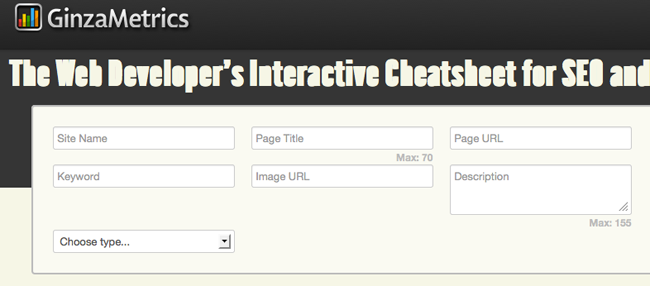
The Web Developer’s Interactive Cheatsheet for SEO and the Open Graph
 Seo ve Open Graph için gerekli olan tüm kodları sizin için oluşturan bir araç bu da. Sadece formu doldurun ve kodları kopyalayın.
Seo ve Open Graph için gerekli olan tüm kodları sizin için oluşturan bir araç bu da. Sadece formu doldurun ve kodları kopyalayın.
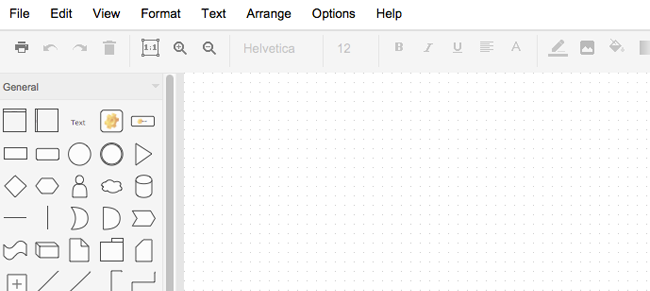
 Son aracımız çok kullanışlı bir web aracı. Diagram.ly ile online olarak hızlıca diagramlar çizebilir ve bu diagramları birçok formatta dışarı aktarabilirsiniz.
Son aracımız çok kullanışlı bir web aracı. Diagram.ly ile online olarak hızlıca diagramlar çizebilir ve bu diagramları birçok formatta dışarı aktarabilirsiniz.
BONUS
Freepik
Bedava vektörler, görseller ve PSD içeren bir websitesi
Favigen
Bir favicon üretici
FrameBox
Online tasarım şablonu aracı
CSS Sprite Generator
Sprite üretici
CSS3 Click Chart
CSS3 elemanlarınn nasıl kullanılacağını interaktif olarak gösteren bir site
Tinycon
Websitenizin faviconunda uyarı balonları yaratmanızı sağlayacak bir araç
CSS Arrow Please
Sadece Css kullanarak oklar yaratmanızı sağlar
CSS Gradient Button
Hızlıca gradient butonlar yartmanızı sağlayan bir websitesi

teşekürler
paylaşım için teşekkürler hocam
teşekkürler, faydalı bir blogunuz var
Elinize sağlık güzel paylaşım. İnsanların tasarım konusunda faydasını görebileceği güzel kaynaklar var.